

Hi, I'm Matthew
I like building
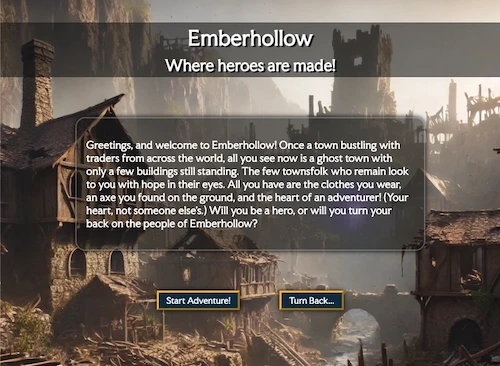
interactive,
 responsive, and
responsive, and
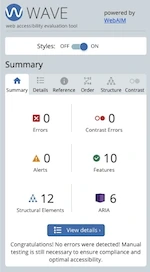
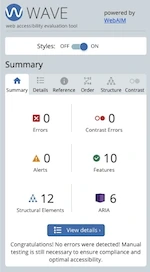
 accessible
things for the web!
accessible
things for the web!

I like building
interactive,
 responsive, and
responsive, and
 accessible
things for the web!
accessible
things for the web!





Whether you're looking for a developer to work with, or just want to chat about the amazing world of web / software development, feel free to send me an email!